Ideation
For the final project, we started from brainstorming about what topic to be addressed. We first talked about how governments would try to prescribe a unified message to the public and impose values on us that define what is considered to be “good,” “rational,” and “successful.” Following those attempts are efforts to transform everyone into a moral agent of the prescribed values and inevitably, efforts of colonization and marginalization. In order to achieve the massacre of cultures, one of many steps is to terminate the use of native languages. And that got us thinking that many languages are disappearing in action. Few children are speaking dialects in the places we grow up. On top of that, the Chinese government recently started to ban students from speaking dialect in school in the “suyu” district.
We all feel that language is an imperative part of a culture to live on. Therefore we decided to do something that speaks up about the disappearance of languages.
Then we started to ideate what forms of experimental publication our project takes on. After doing some research and brainstorming, we all really like the idea of doing a flip book. To us, the flip book represents two sets of motions that mean two different things. First, the act of quickly flipping the book triggers an animation of a language disappearing. It represents an event. It is evanescent and ongoing. Second, the act of printing the languages on a series of paper and having them stamped represents a tranquil state. Going through them slowly, page by page, evokes a feeling that this might be something to hold onto. This flip book documents sentiments and actions we want to convey to the public about disappearing languages.
Animation & Printing
For the text animation part of the flipbook, we searched for many p5.js and After Effects kinetic typography references and tutorials. Ultimately, we chose to use After Effects considering the animation diversity and ease of production. Since we had two people in charge of the animation, we did a thorough layout and framerate planning before production to ensure the uniform format of the four animations.
The final four animations we chose were broken, exploded, turned into dust, and turned into garbled code. They allude to the process of language extinction through different forms of presentation. For example, most people who spoke Gottscheerish moved to the United States and switched to English, and then we used garbled code to represent how it almost died out.
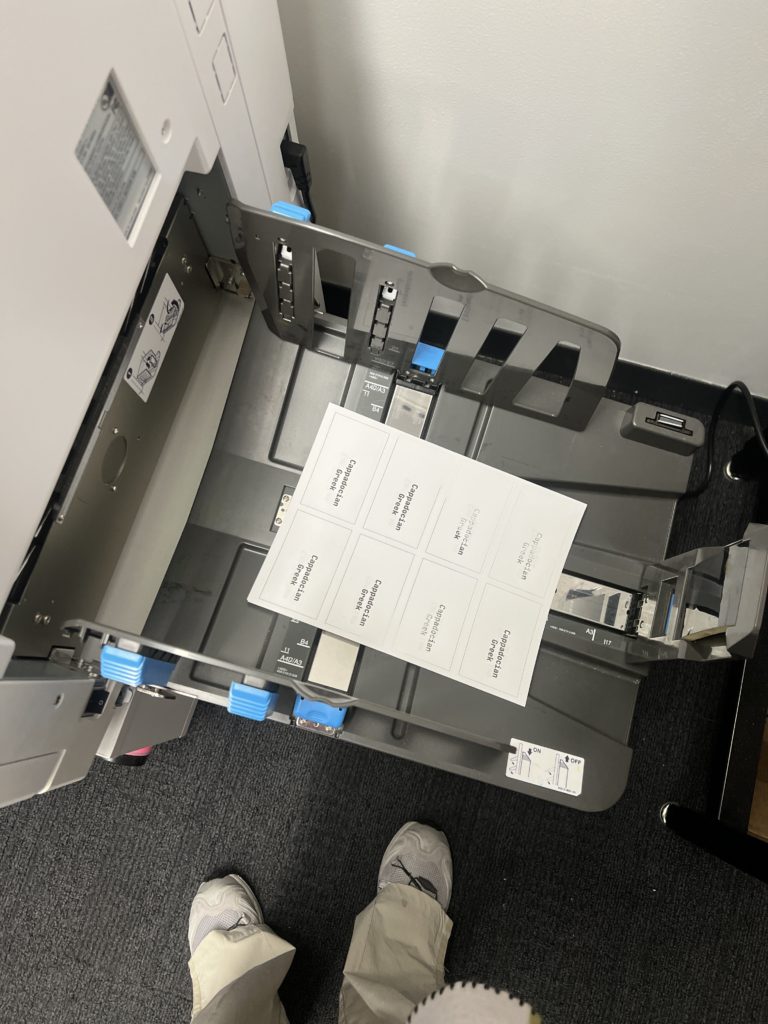
After finishing the animation, we exported the png sequences and made contact sheets for printing. First, we tried to use double-sided printing, but because of the distortion of the Riso itself, we couldn’t get it to align, so we ended up with single-sided printing and decided to make two flipbooks, each offering two ways to flip the pages.

Crafting & Binding
1. Cutting & Cropping
We printed 8 frames on each piece of paper, so we had to cut them out and make each frame exactly the same size. We tried two different ways to cut out the book: with precision knives and the paper cutters. From our experiments, in order to cut out frames with more uniformity and efficiency, the paper cutter is a better choice. However, due to the pliability of the paper, we cannot use the paper cutter to refine the edges. So, if we mistakenly left a few millimeters uncut, we had to use a precision knife to remove the excess portion.

2. Edge-Cutting
As our goal is to combine two animations into one flipbook, we want our readers to watch different animations when they flip different corners of the pages. So we designed a mechanism to cut some top-corner edges from the frames of the first animation and bottom-corner edges from the frames of the second one, and intersperse the frames of the two animations one by one:
With this mechanism, when our readers flip the top corner of the book, due to the missing corners of the first animation pages, they can only flip / control the pages of the second animation. And therefore, all frames from the first animation are hidden behind their prior second animation frames. It is vice versa if our readers flip the bottom corner of the book.
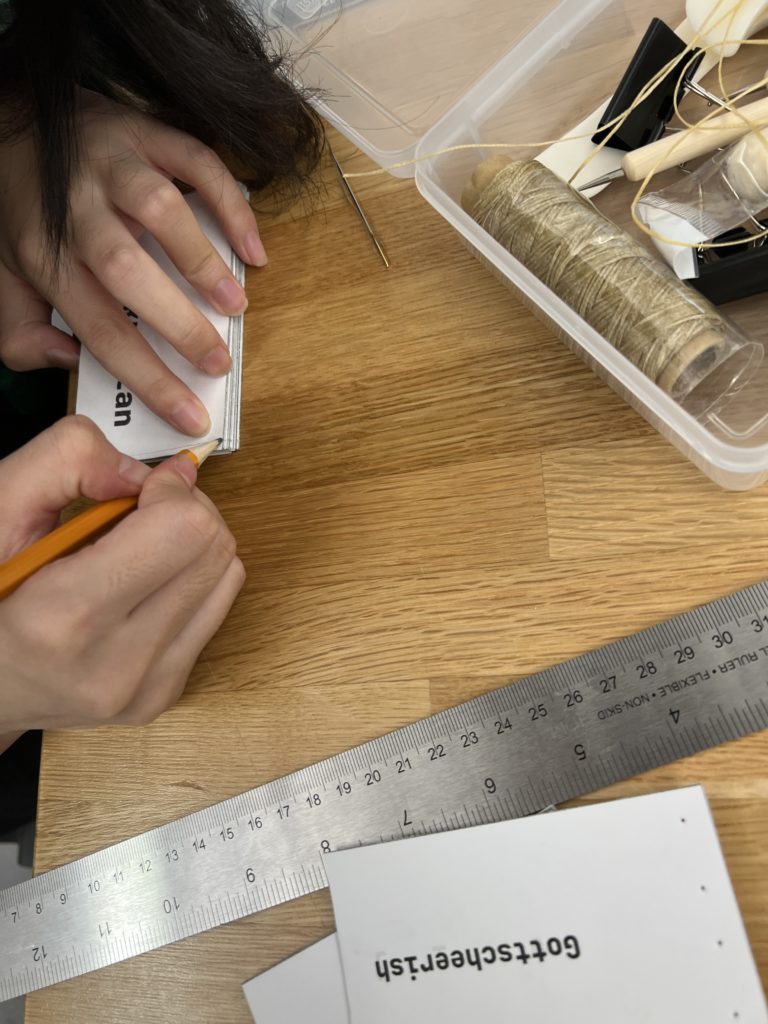
To cut the edges of the book evenly, we used a pencil to draw a cutting line on the top edge of the book and used a precision knife to trim the pages one by one.

3. Binding
In the beginning, we planned to use staples or clips to bind our flipbook. However, when we had the book organized, we noticed that the book was too thick so it was a hardship for us to find a valid staple/clip. We also considered using hot glue, but we worried about the fragility of this binding method. After tons of research on YouTube, a refreshing way of binding came to our mind — we wondered if we could drill some holes in the book and use Japanese Binding (see links below) because we did have threads and needles. We then did some tests beforehand to ensure we could use thin screwdrivers to drill holes even though our book is ~0.4 inches thick.

By following the instructions in the video(https://www.youtube.com/watch?v=j-r6c_trSxY), we successfully bound our books solidly.
Final design
Future Improvements
- Using more dramatic animations
- Slower the animation
- Figure out how to do two-sided printing (either to avoid the registration issues of the Riso printer or just switch to normal printers)
- Test with other colors