(by Mikayla Rogers)





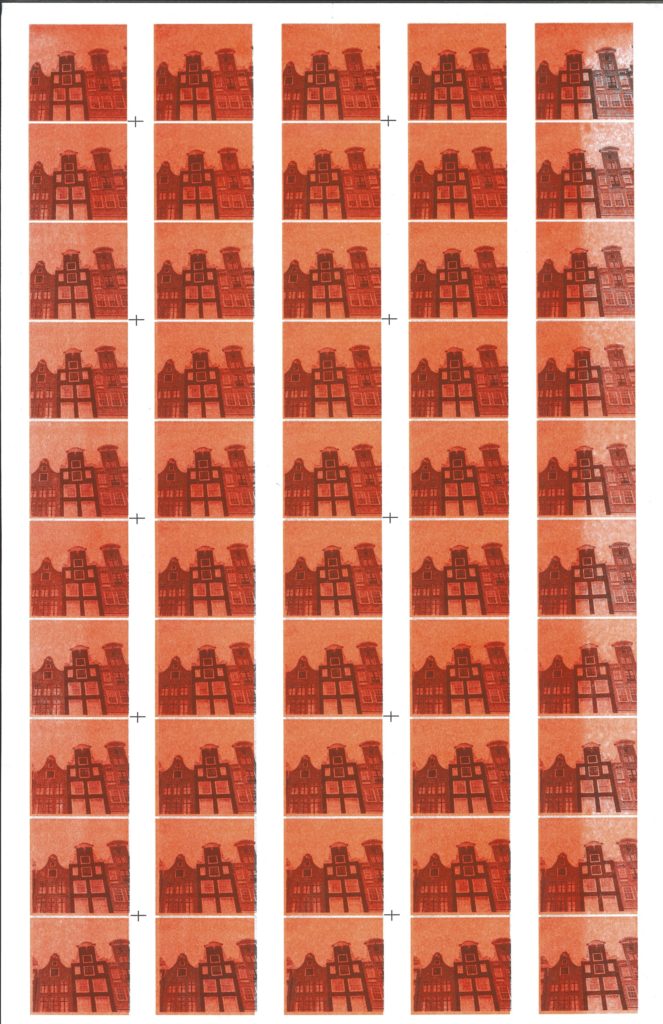
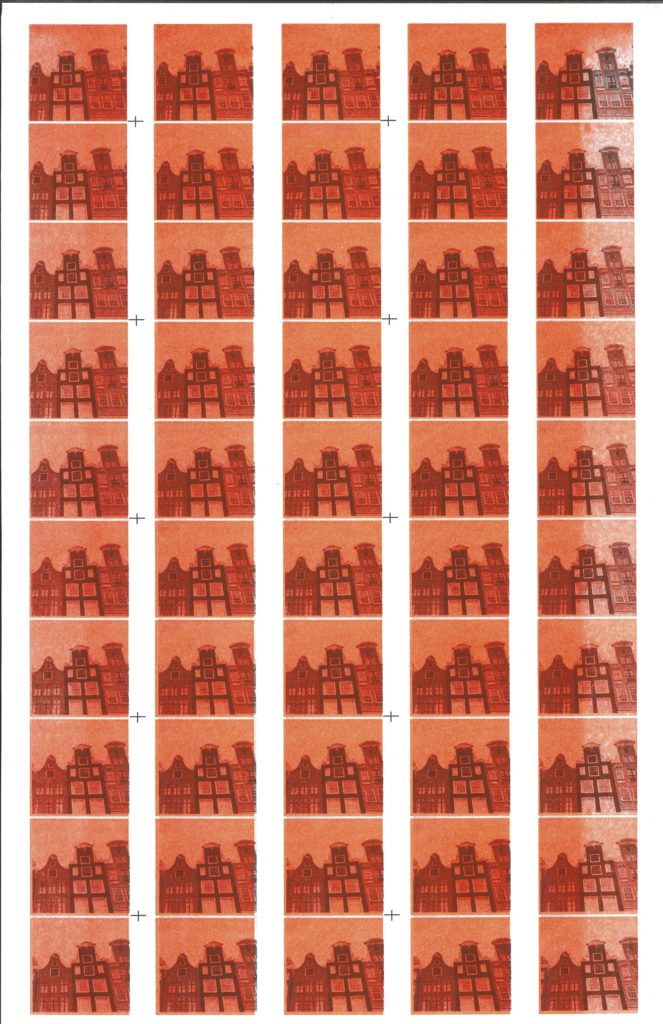
For my first riso animation, I chose a video I took of Amsterdam’s canal houses while on a canal tour this past spring. During Kelli’s class, I was surprised at how simple many of the first steps were, and how the frame separation, contact sheet generation, and color reduction processes could all be done in Photoshop. I also really admire how much she chooses to work in what may seem “inefficient” ways that actually give her more freedom over the small details. I thought that the next step—the printing—would be even simpler, but I was wrong. The printer was having the issue where the outer two rollers didn’t seem to be picking up any of the ink, which resulted in the left and right sides of my prints being less pigmented (as you can see in the scans). Because of this, I spent a lot of time trying different settings and dimensions on the riso to try to get a set of prints that were as pigmented as I could get. In the end, I settled even though the final prints weren’t perfect, because I decided that I could just fix the ‘streaky’ colors in post production. I also played with hue and saturation in Photoshop at this step, because I didn’t end up loving the fluorescent orange and black combination. Finally, the actual animation stitching process in p5.js was much easier to my surprise. I enjoyed playing around with the code and the ways to interact with the animation. It’s really cool seeing the animation put together at the end, but I do wish that I was able to get a higher res video.