
Category: Uncategorized
picture of assignment
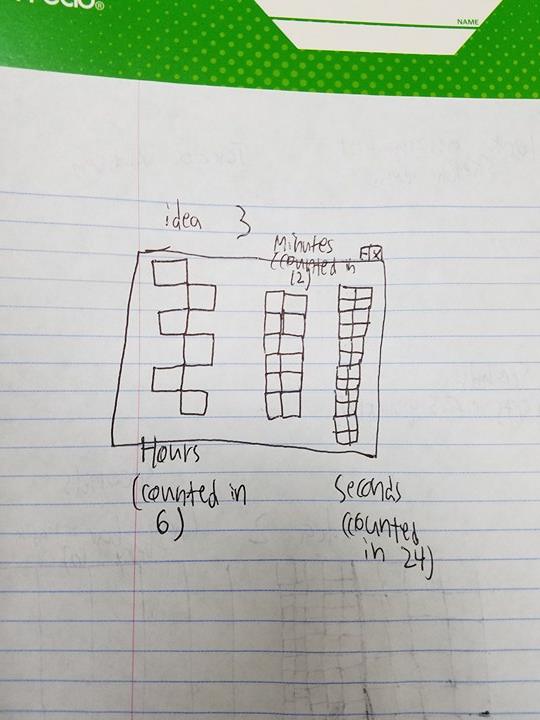
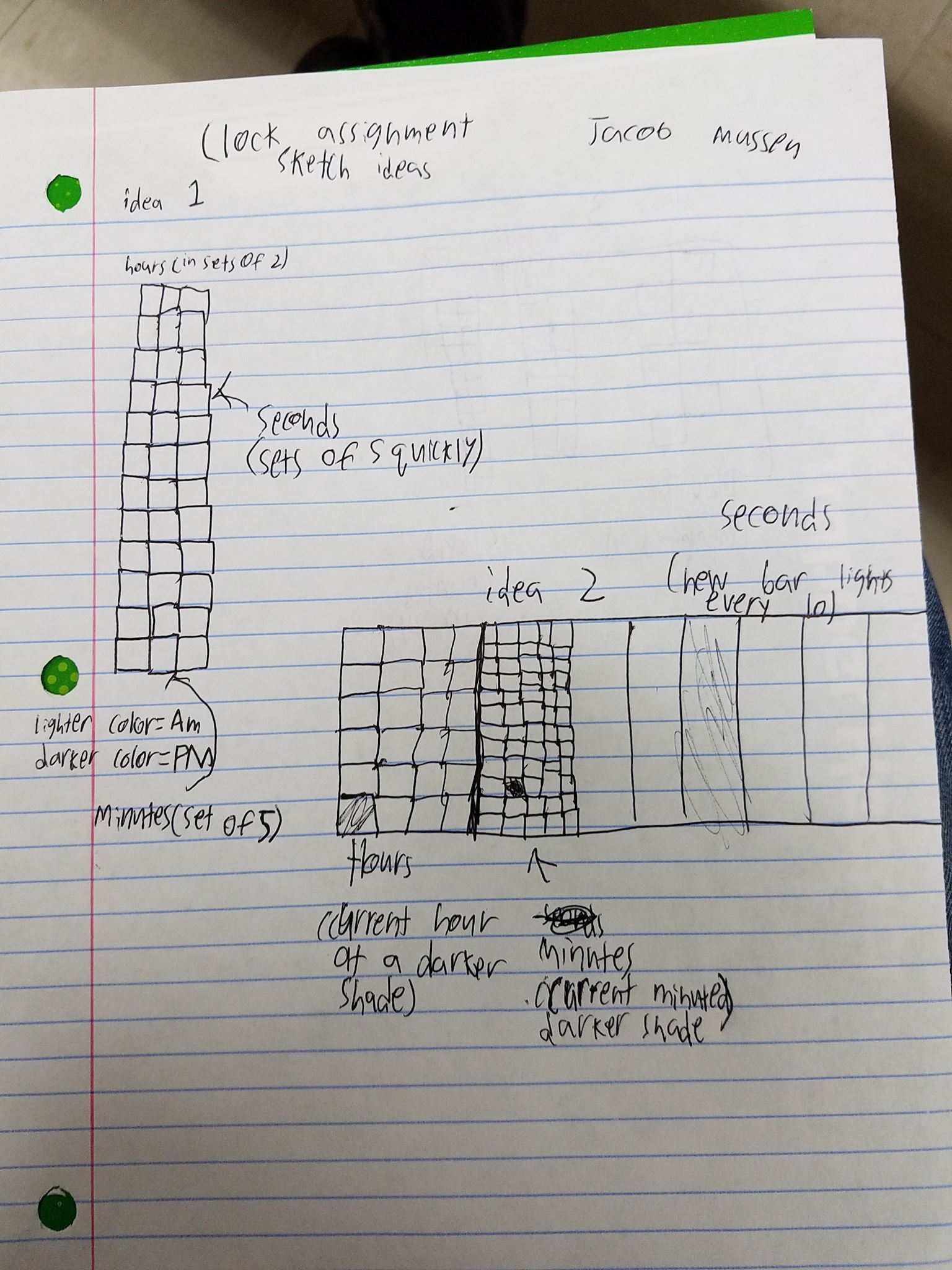
Clock sketches


Clock Assignment Progress
I see that Jacob underneath this post had the same idea. Considering we had to use rotating shapes in accordance with time for the tutorial exercises. I attempted to apply those techniques to my overall clock project, using the smallest square to represent millisecond, which is so fast that our eyes can’t even see its rotation fully (but it adds a nice touch to my composition). My clock is exponential in the sense that as each square gets bigger, it represents a larger amount of time (second -> minutes -> hours -> days). Considering I decided to play it safe by not using too complex shapes and design for my project, I decided to add randomly changing colors to each square as each second, minute, hours, and so on, changes. Perhaps the user would never see the day square change color unless he/she has the program open near midnight. Anyway, I am thinking of ways to make this more complex, creative, and/or visually appealing. Any suggestions would be appreciated!
Here’s my notes/sketch:


Clock concept
The concept for my clock consists of reading time trough the use of squares. By this I mean the squares will each represent a minute, second, or hour. I think this is an interesting take on telling time and while I have seen it done before I plan to put my own twist on it with the use of different colors and block moments. How I will organize the squares is what I am still considering but I plan to have the colors change to represent which square is currently active and its placement will tell you exactly what time it represents.
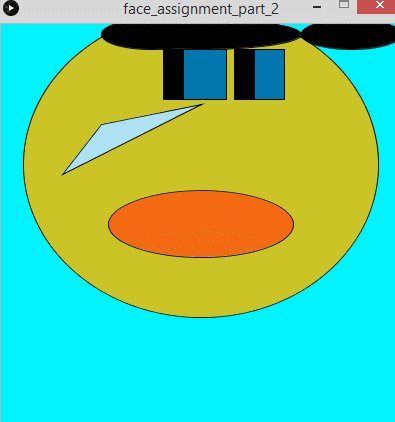
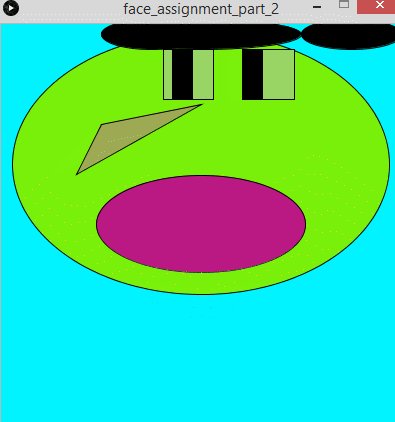
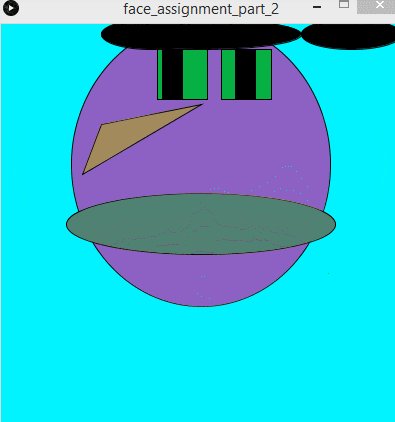
Face generator project part 2

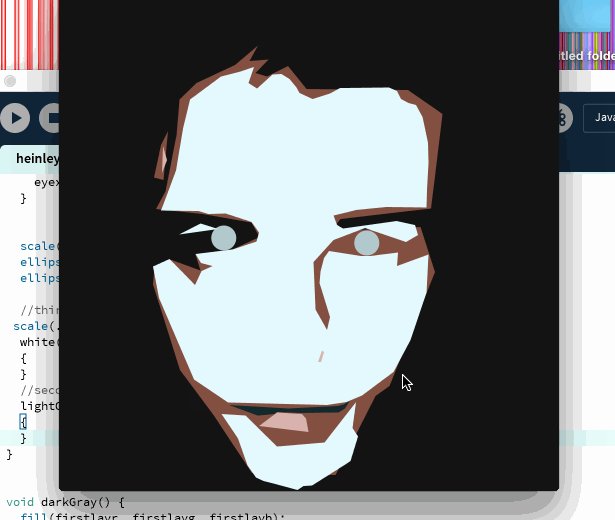
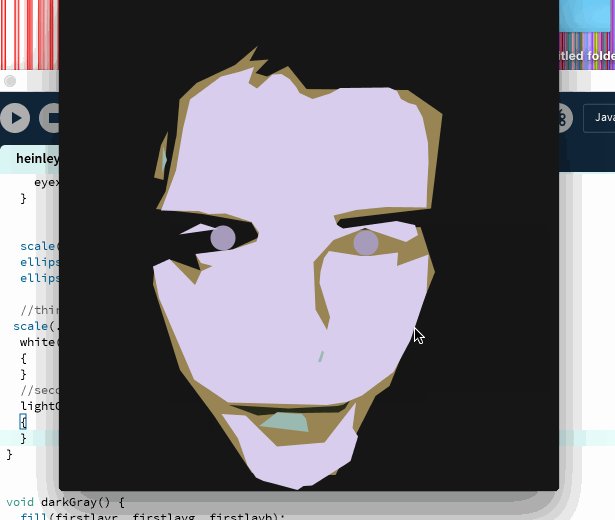
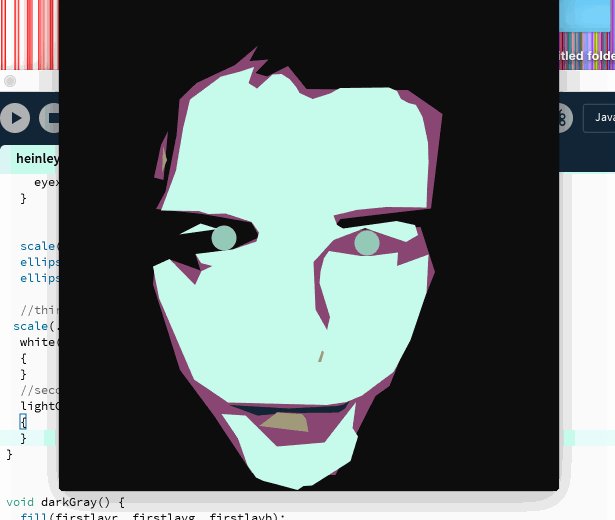
Here is my randomly generated face based on the design of my original face sketch from part 1
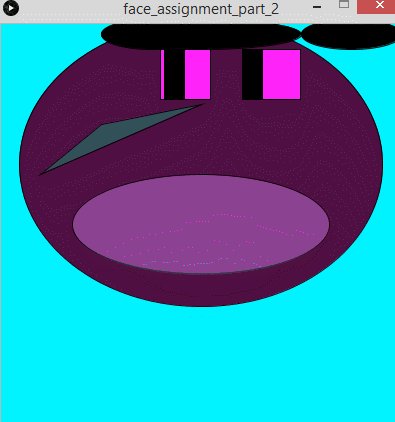
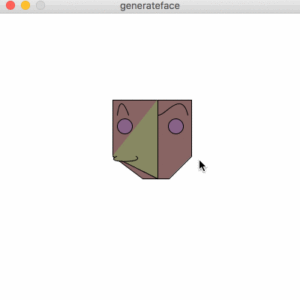
Felipe – Generative Cartoon Face (Update)

Generative face gif
 I made it into a picasso type face, and added moving eyebrows, and restructured the face using beginShape.
I made it into a picasso type face, and added moving eyebrows, and restructured the face using beginShape.
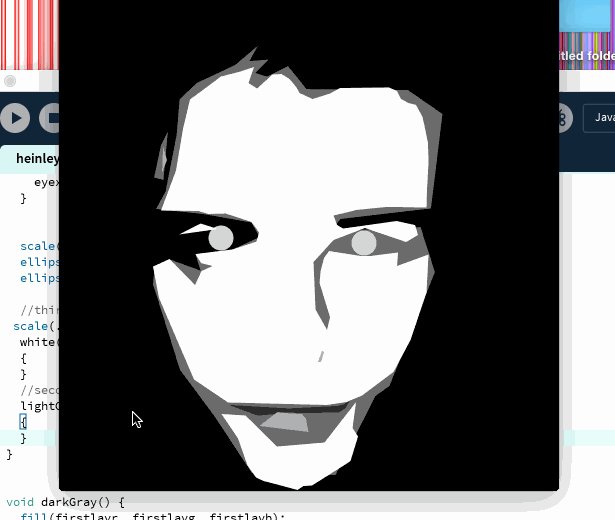
Interactive face
The eyes now follow the mouse along with the color change when you click. I tried to keep it pretty subtle.

gif

